Markdown na webu FI
Markdown obecně
Markdown je značkovací jazyk, podobně jako HTML. Jeho syntax je ale mnohem jednodušší, i když má méně funkčních možností. Na webu FI jej lze použít pro editaci jednoduchých stránek s převážně textovým obsahem.
Syntaxe
Markdown nemá oficiální standard, proto se můžete na Internetu setkat s různými dialekty jazyka a možnostmi, které nabízí. Většinou ale mají stejný základ, viz například
Wiki fakultního webu používá modul Text::Markdown::Discount,
který implementuje dialekt Discount Markdown.
Následující odstavec popisuje některé speciality tohoto modulu.
Rozšíření pro Discount Markdown
Zarovnání odstavců
zarovnání vlevo
->zarovnání na střed<-zarovnání vlevo
zarovnání na střed
Změna velikosti obrázku



Definiční seznamy
=html=
značkovací jazyk pro tvorbu webových stránek
=markdown=
značkovací jazyk pro tvorbu dokumentů- html
- značkovací jazyk pro tvorbu webových stránek
- markdown
- značkovací jazyk pro tvorbu dokumentů
Seznamy s písmeny
a. první bod
b. druhý bod- první bod
- druhý bod
Speciální třídy
zkratky: [NLP](abbr:Natural Language Processing)
třídy stylu: [červený text](class:red)
kotva: [](id:kotva)
výstup bez formátování: [](raw:tohle **není** markdown)NLP
červený text
značku nelze v textu vidět
tohle **není** markdown
Blok s třídou
> %red%
> Celý tento blok
> bude červenýTabulky
produkt | počet
--------|------
počítač | 7
monitor | 3| produkt | počet |
|---|---|
| počítač | 7 |
| monitor | 3 |
Výstřižky kódu
```perl
#!/usr/bin/perl
use common::sense;
say "Hello, $0";
```#!/usr/bin/perl
use common::sense;
say "Hello, $0";Jak zapnout Markdown ve wiki
Vytvořte prázdnou stránku
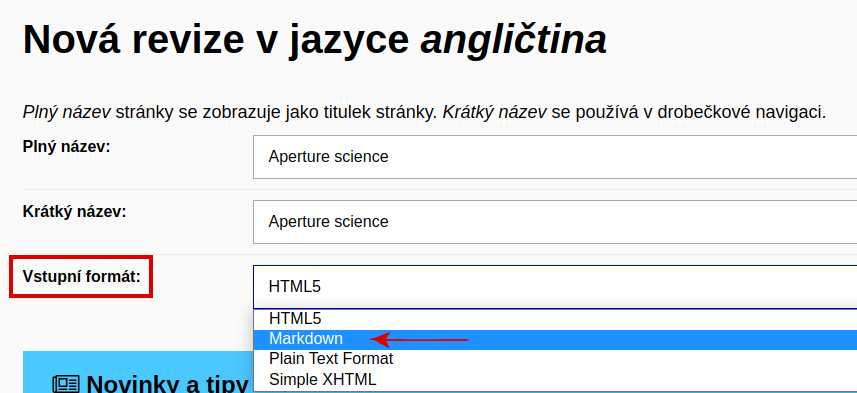
Postupujte stejným způsobem jako pro stránku v HTML5.Přepněte vstupní formát na Markdown
V záhlaví stránky v části Vstupní formát vyberte místo výchozího HTML5 možnost Markdown.

Smažte šablonu
Šablona nově vytvářených stránek je pro formát HTML5 a nemusí fungovat stejným způsobem pro Markdown.Hotovo
Teď můžete vytvářet stránku ve formátu Markdown. Stejně jako pro HTML5, i zde můžete používat Náhled pro rychlé zobrazení stránky.
HTML značky v Markdown
Discount Markdown umožňuje v textu stránky používat i čisté HTML včetně grafických komponent jednotného vizuálního stylu a fakultních značek. Doporučujeme však tyto komponenty používat zřídka nebo vůbec, protože plná funkčnost všech značek není garantována. Navíc cílem použití Markdown je vyhnout se psaní HTML.
Obecné zásady pro používání HTML v Markdown:
- první HTML značku pište úplně vlevo, nesmí být odsazena
- první HTML značka by měla být na řádku sama, nepřidávejte uzavírací značku na stejný řádek
- uvnitř značek nepoužívejte Markdown formátování
- HTML kód musí být korektní, platí zde stejná pravidla, jako pro HTML5 stránky
- pokud něco nefunguje (dostáváte chyby validace), zkuste celý blok obalit v
<div>
Ukázka správného HTML v Markdown:
Toto je odstavec **Markdown** s _formátováním_.
<fi-email to="john.doe@example.com">
John <em>Doe</em>
</fi-email>
Po ukončení HTML značky lze opět psát
**Markdown** s _formátováním_.Toto je odstavec Markdown s formátováním.
John Doe
Po ukončení HTML značky lze opět psát Markdown s formátováním.
Ukázka chybného HTML v Markdown:
Uvnitř HTML značek nelze používat Markdown formátování:
<div>
Tento text se **nezobrazí** _správně_.
</div>Uvnitř HTML značek nelze používat Markdown formátování:
První HTML značka nesmí být uzavřena na stejném řádku:
<fi-row>Text.</fi-row>
Přepište kód na více řádků:
<fi-row>
Text.
</fi-row>
chyba validace:
[parser:must:163] stray end tag, value='fi-row'
Pokud nějaký text v Markdown odsadíte, zpracuje
se jako neformátovaný text:
int main(void)
{
return EXIT_SUCCESS;
}
Stejně pokud vložíte HTML kód do stránky
s odsazením, dostanete stejný, pravděpodobně
nežádaný výsledek:
<fi-email to="john.doe@example.com"></fi-email>Pokud nějaký text v Markdown odsadíte, zpracuje se jako neformátovaný text:
int main(void)
{
return EXIT_SUCCESS;
}
Stejně pokud vložíte HTML kód do stránky s odsazením, dostanete stejný, pravděpodobně nežádaný výsledek:
<fi-email to="john.doe@example.com"/>